Cohesion Catalyst
Die App zur Visualisierung von Multikollektivität
Die App zur Visualisierung von Multikollektivität
Was wäre, wenn man unter Fremden in Windeseile Zusammenhalt stiften könnte?
Phänomene der Kooperation zwischen Menschen unterschiedlicher Herkünfte und Identitätszugehörigkeiten gewinnen rasant an Bedeutung: Wirtschaftlicher Erfolg hängt zunehmend davon ab, wie es Organisationen gelingt, globale Zusammenarbeit zu meistern. Gesellschaftliches Zusammenleben benötigt Antworten auf die Herausforderungen von Migrationsprozessen.
Um Menschen darauf vorzubereiten, wurden in der Vergangenheit häufig sogenannte Interkulturellen Trainings eingesetzt. Deren Wirksamkeit wird jedoch zunehmend in Zweifel gezogen, da sie Problemursachen primär in den kulturellen Unterschieden zwischen Gruppen vermuten und dadurch Stereotype sowie abgrenzende Gruppendynamiken eher verstärken.
Unser Projekt sucht nach Wegen, wie Kohäsion unter Unbekannten gestiftet werden kann, ohne kulturelle Attributionen vorzunehmen.
Ziel ist die Entwicklung einer Software-Applikation zum Einsatz in Trainings, die Teilnehmende dabei unterstützt, in kürzester Zeit ein Zusammengehörigkeitsgefühl zu entwickeln.
|
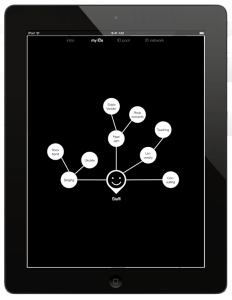
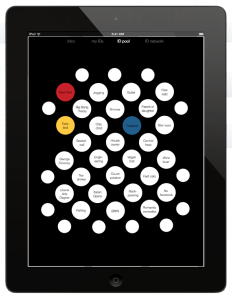
Die Applikation baut auf dem kulturwissenschaftlichen Konzept der Multikollektivität auf, dem Phänomen, dass jeder Mensch Teil unzähliger sozialer Gruppen gleichzeitig ist, die seine Identität individuell beeinflussen. Die Teilnehmenden entdecken ihre eigenen vielfältigen Zugehörigkeiten sowie Gemeinsamkeiten und Anknüpfungspunkte mit anderen. Grobe Kategorien wie Land/Ethnie, Gender, Religion werden auf diese Weise relativiert. Durch die zunehmende Vertrautheit treten Kohäsionseffekte auf, die für Kooperation nutzbar gemacht werden können. |
Da die individuellen Nutzerperspektiven und das Netzwerk aus Zugehörigkeiten nicht über herkömmliche Paper/Pencil-Methoden abbildbar sind, erfordert dieser Ansatz eine Software-Lösung. Herausforderungen der Informatik liegen in der einfachen Visualisierung von komplexen Netzwerkbeziehungen und ihrer Skalierbarkeit. Die Applikation benötigt ein transparentes, intuitiv verständliches User Interface Design, das dazu anregt, eigene Zugehörigkeiten preiszugeben und spielerisch mit anderen Teilnehmenden in Kontakt zu treten, ohne Exklusionsdynamiken zu befördern. Bei der Entwicklung kommen aktuelle Frameworks wie Meteor und D3 zum Einsatz. |



COHESION [koʊˈhi·ʒən] s (dt. Kohäsion, die; von lat. cohaerere „zusammenhängen“) =
Phänomen des Zusammenhalts sozialer Gruppen aufgrund von Vertrautheit und Normalität
Überall, wo Menschen glauben, nichts gemeinsam zu haben, aber trotzdem miteinander klar kommen müssen. Also quasi überall.


MULTIKOLLEKTIVITÄT n (von lat. multi „viele“; colligere „zusammensuchen“) =
Phänomen der Mehrfachzugehörigkeit und Mehrfachidentifikation
Das interdisziplinäre Cohesion Catalyst Team stellt sich vor.

Stefanie Rathje forscht als Kommunikationswissenschaftlerin an der HTW Berlin seit mehreren Jahren am Phänomen der Multikollektivität und weiß deshalb um die Wichtigkeit von Kohäsion in Teams. Mit der Cohesion Catalyst App überträgt sie ihre Forschung in die Praxis.

Hartmut Schirmacher ist Professor am Fachbereich Informatik und Medien an der Beuth-Hochschule. Seine Spezialgebiete sind Computergrafik, Programmierung und User Experience. Und wenn das Projekt es erfordert, holt er auch mal die Oberfräse raus.

Nadja Zollo ist Projektmitarbeiterin bei Hartmut Schirmacher und Spezialistin für alles, was den Cohesion Code betrifft. Neben starker Programmierung beweist sie starke Nerven während der zahlreichen Design Sprints.

Diana Krieg ist Dozentin an der HTW Berlin und mit ihrem Wissen durch Forschung zum Thema Großgruppen-Dynamiken Expertin für App-Funktionalitäten im Bereich Kohäsion, Moderation und Teambuilding.

Julia Kolm ist seit 2015 wissenschaftliche Hilfskraft beim Cohesion Catalyst Team und kümmert sich um Kommunikation, User Testing und Marketing im Rahmen der Veröffentlichung der App.

Lisa Marrold ist seit 2015 im Cohesion Catalyst Team dabei und beschäftigt sich als wissenschaftliche Hilfskraft mit Social Media, Kommunikation und Marketing im Rahmen des App-Launches.
Prof. Dr. Stefanie Rathje
Hochschule für Technik und Wirtschaft Berlin
email: rathje at htw-berlin.de
Prof. Dr. Hartmut Schirmacher
Beuth Hochschule für Technik Berlin
email: hschirmacher at beuth-hochschule.de
Wir danken unseren Förderern und Partnern für ihre Unterstützung.